
Hypnerotomachia Poliphili
Colleen McDermott is the Brown Post-Baccalaureate Curatorial Fellow in the Cunningham Center.
During the Renaissance, scholars began to move away from basing academic theory on Christian theology, focusing instead on the rediscovery and analysis of classical texts. The Hypnerotomachia Poliphili (Poliphili’s Dream Strife of Love) was a text written in 1499 by Francesca Colonna, and was obviously influenced by this movement. It is one of the most elegant books of the time period, with an elaborate typeset page layout and 168 detailed woodcut illustrations.

Detail of text
Though it was written in Italian, a significant portion of it also used Latin and Greek grammar and vocabulary constructions. Poliphili, lover of all things, searches in his dreams for his love Polia—all things—through an increasingly bizarre series of classically-inspired landscapes. It is implied that Polia is meant to represent all of classical antiquity; something that we can experience through texts and images and imagination, but never truly fully experience. The woodcut illustrations depict images related to a number of ancient civilizations, with text in Latin, Greek, Hebrew, Arabic, and ancient Egyptian.

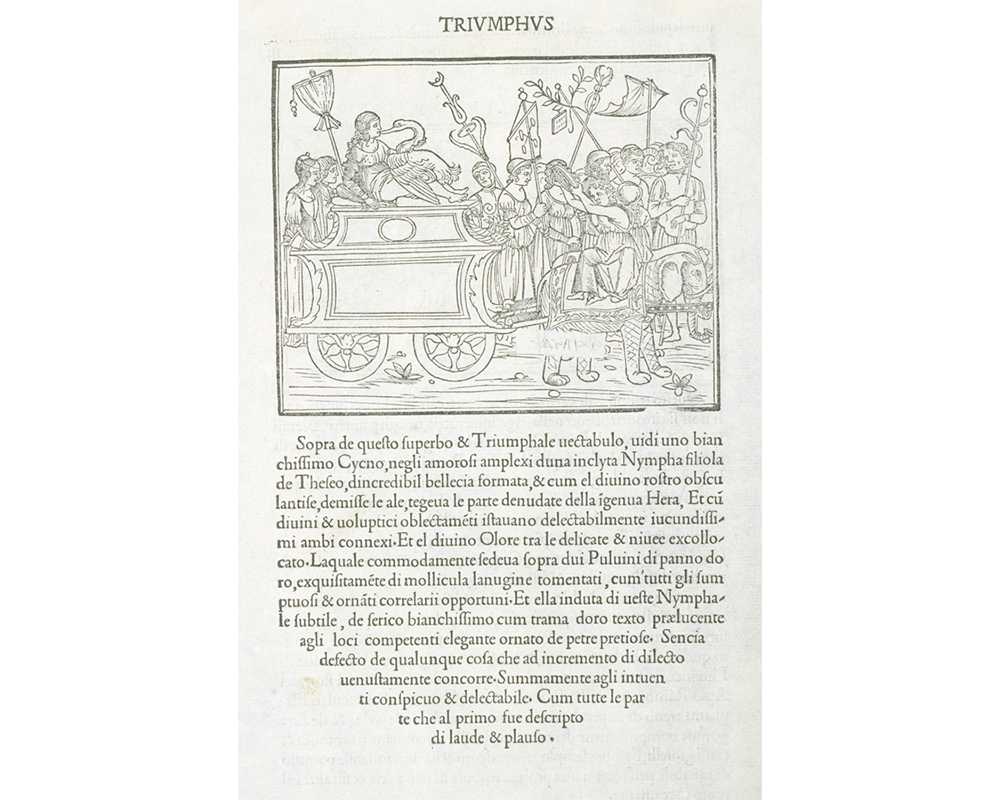
Detail of Triumph of Leda
The page of the Hypnerotomachia Poliphili in our collection is of the Triumph of Leda, part of a series depicting a parade of the lovers of Zeus. Accounts differ as to whether or not this seduction was willing, as female consent was not a particularly high priority in these kinds of narratives. However, this particular image shows Leda as exultant, embracing the swan on top of a chariot drawn by elephants, surrounded by a crowd of musicians and onlookers. It is intended to be a celebration of the power that love can hold over all beings—even gods.